The Component Analytics dashboard in Assette provides a centralized view of all content development components across your organization. It allows users to monitor the volume and structure of reusable assets such as data blocks, data objects, brand themes, shells, sections, and templates. This feature is accessible to all users and helps provide transparency into content composition within the platform.

Accessing the Dashboard #
To view the Component Analytics screen:
- Navigate to Analytics → Components from the top menu.
- This feature is accessible to all users and helps provide transparency into content composition within the platform.
Overview of Component Categories #
The dashboard displays a summary of counts and breakdowns for each major component type. These are grouped by categories and subtypes, with visual indicators for distribution. The Component Analytics screen also displays zero-count items across all components—because zero is data too.
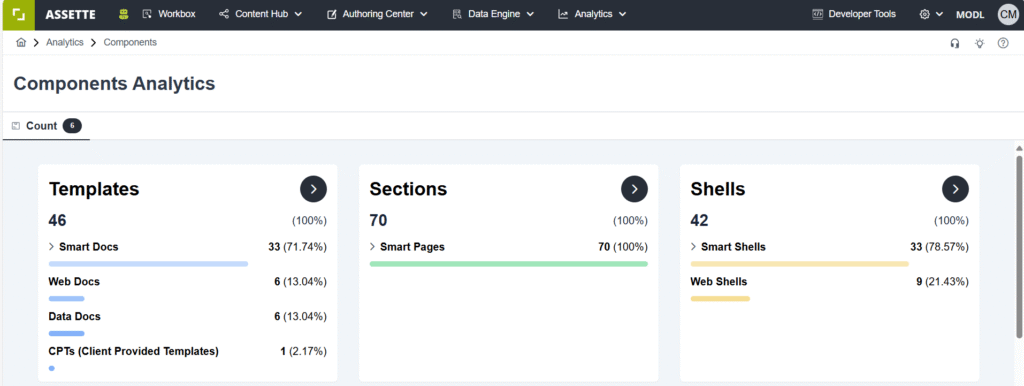
Templates #
- Shows the total number of templates.
- Breaks down by:
- Smart Docs
- Web Docs
- Data Docs
- Smart Docs are further categorized by format (e.g., PowerPoint, Word, Excel).
Sections #
- Displays the total number of sections.
- Breaks down into:
- Smart Pages
- Web Sections
- Commentary Sections
- Smart Pages show a distribution by format.
Shells #
- Shows the total number of shells.
- Categorized as:
- Smart Shells (further broken down by PowerPoint, Word, Excel)
- Web Shells
- Commentary Shells
Brand Themes #
- Displays the total number of Brand Themes.
- Includes only Smart Brand Themes.
- Note: Currently, Brand Themes are only supported for PowerPoint formats.
Data Objects #
- Displays the total number of Data Objects.
- Broken down by:
- Data Table
- Text
Data Blocks #
- Shows the total number of Data Blocks.
- Categorized into:
- Configuration
- Interface
- Transform
- Writer
- Decorator
- Includes both user-created and Assette-managed blocks.
Each component card also includes indicators for the most recently created and most recently edited item, including the date. Hovering over the date will display the editor’s name and exact timestamp.
Drill-Down Views #
Clicking on any component category or count opens a filtered list view showing detailed metadata for the selected group. These listings include the following fields:
- Name
- Description (truncated with tooltip for full view)
- Type
- Format (if applicable)
- Created (date)
- Edited (date)
Search and Filter Options #
Each listing view includes:
- Global search across all displayed metadata
- Filter controls for:
- Component Type
- Created date range
- Edited date range
- Edited By (multi-select user filter)
These filters help you narrow results to locate specific component instances based on activity or attributes.
Viewing Component References #
If you need to view where a specific component is used—such as where a data block is referenced in templates or which shells use a particular brand theme—this cannot be done directly from the Component Analytics screen.
To view these relationships, use X-Ray. X-Ray provides full traceability of content references and dependencies across Assette.